android 按钮变形动画,Android仿硬币转动微信红包动画效果-程序员宅基地
技术标签: android 按钮变形动画
项目需要研究了一下微信红包动画,即硬币转动的效果,原理其实就是三张不同角度的图片利用AnimationDrawable帧动画进行播放,在参考了案例之后,给自己记录一下完成的过程。
1,在XML文件中定义动画:
步骤如下:
①新建 Android 项目
②在drawable目录中新建一个anim.xml(注意文件名小写)
根标签为animation-list,其中oneshot代表着是否只展示一遍,设置为false会不停的循环播放动画根标签下,通过item标签对动画中的每一个图片进行声明 ,android:duration 表示展示所用的该图片的时间长度 ,可通过该参数来设置图片旋转的速度,其他属性可以自行查找资料~
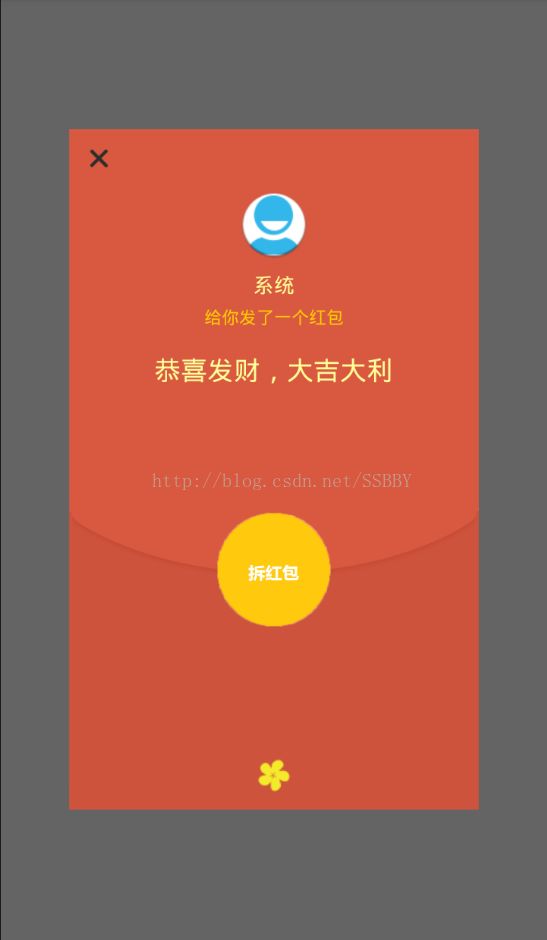
2,设置布局文件,效果以及代码如下

android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_vertical|center_horizontal"
android:background="@drawable/background">
android:id="@+id/top"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1">
android:id="@+id/close"
android:layout_width="32dp"
android:layout_height="32dp"
android:background="@drawable/close"
android:layout_margin="10dp"/>
android:layout_below="@+id/top"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="10"
android:orientation="vertical">
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="3">
android:id="@+id/head_img"
android:layout_width="60dp"
android:layout_height="60dp"
android:background="@drawable/ic_launcher"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"/>
android:id="@+id/name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="系统用户"
android:layout_marginTop="10dp"
android:layout_below="@+id/head_img"
android:layout_centerHorizontal="true"
android:textColor="@color/yellow"
android:textSize="18sp"/>
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/name"
android:layout_centerHorizontal="true"
android:layout_marginTop="5dp"
android:textSize="15sp"
android:textColor="@color/yellow2"
android:text="给你发了一个红包"/>
android:id="@+id/textView2"
android:layout_below="@+id/textView1"
android:layout_centerHorizontal="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:textColor="@color/yellow"
android:textSize="23sp"
android:text="恭喜发财,大吉大利"/>
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="3">
android:id="@+id/open_btn"
android:layout_width="100dp"
android:layout_height="100dp"
android:background="@drawable/anim"
android:layout_marginTop="50dp"
android:layout_centerHorizontal="true" />
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1">
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/blow"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_marginBottom="14dp"
android:id="@+id/imageView" />
3,实现红包弹窗的效果,效果及代码如下:
步骤如下:
①自定义红包弹窗Diaog类:红色代码部分为启动动画部分

package com.example.xuboyu.luckeymoney;
import android.app.Dialog;
import android.content.Context;
import android.content.DialogInterface;
import android.graphics.drawable.AnimationDrawable;
import android.view.Display;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.view.WindowManager;
import android.widget.Button;
import android.widget.TextView;
/**
* 自定义红包弹窗
* Created by xuboyu on 2017/2/20.
*/
public class LuckeyDialog extends Dialog {
public LuckeyDialog(Context context) {
super(context);
}
public LuckeyDialog(Context context, int theme) {
super(context, theme);
}
public static class Builder {
private Context context;
private String name;//发红包者的名称
private Button red_page;
//拆红包按钮
private String openButtonText;
private OnClickListener openButtonClickListener;
//关闭按钮
private String closeButtonText;
private OnClickListener closeButtonClickListener;
public Builder(Context context, int dialog) {
this.context = context;
}
/**
* Set the Dialog title from resource
*
* @param name
* @return
*/
public Builder setName(int name) {
this.name = (String) context.getText(name);
return this;
}
/**
* Set the Dialog title from String
*
* @param name
* @return
*/
public Builder setName(String name) {
this.name = name;
return this;
}
/**
* Set the positive button resource and it's listener
*
* @param closeButtonText
* @return
*/
public Builder setCloseButton(int closeButtonText,
OnClickListener listener) {
this.closeButtonText = (String) context
.getText(closeButtonText);
this.closeButtonClickListener = listener;
return this;
}
public Builder setCloseButton(String closeButtonText,
OnClickListener listener) {
this.closeButtonText = closeButtonText;
this.closeButtonClickListener = listener;
return this;
}
/**
* Set the positive button resource and it's listener
*
* @param openButtonText
* @return
*/
public Builder setOpenButton(int openButtonText,
OnClickListener listener) {
this.openButtonText = (String) context
.getText(openButtonText);
this.openButtonClickListener = listener;
return this;
}
public Builder setOpenButton(String openButtonText,
OnClickListener listener) {
this.openButtonText = openButtonText;
this.openButtonClickListener = listener;
return this;
}
public LuckeyDialog create() {
LayoutInflater inflater = (LayoutInflater) context
.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
//加载布局
final LuckeyDialog dialog = new LuckeyDialog(context,R.style.Dialog);
View layout = inflater.inflate(R.layout.open, null);
red_page = (Button) layout.findViewById(R.id.open_btn);
//red指的是需要播放动画的ImageView控件
AnimationDrawable animationDrawable = (AnimationDrawable)red_page.getBackground();
animationDrawable.start();//启动动画
dialog.addContentView(layout, new ViewGroup.LayoutParams(
ViewGroup.LayoutParams.FILL_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT));
//设置发红包者姓名
((TextView) layout.findViewById(R.id.name)).setText(name);
//设置拆红包的按钮
if (openButtonText != null) {
((Button) layout.findViewById(R.id.open_btn))
.setText(openButtonText);
if (openButtonClickListener != null) {
((Button) layout.findViewById(R.id.open_btn))
.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
openButtonClickListener.onClick(dialog,
DialogInterface.BUTTON_POSITIVE);
}
});
}
} else {
// if no confirm button just set the visibility to GONE
layout.findViewById(R.id.open_btn).setVisibility(
View.GONE);
}
//设置关闭按钮
if (closeButtonText != null) {
((Button) layout.findViewById(R.id.close))
.setText(closeButtonText);
if (closeButtonClickListener != null) {
((Button) layout.findViewById(R.id.close))
.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
closeButtonClickListener.onClick(dialog,
DialogInterface.BUTTON_POSITIVE);
}
});
}
} else {
// if no confirm button just set the visibility to GONE
layout.findViewById(R.id.close).setVisibility(
View.GONE);
}
dialog.setContentView(layout);
return dialog;
}
}
}
②在系统style文件中新增一个Diaog
@drawable/red_bg
@null
true
true
false
③在MainActivity中调用自定义的Diaog类并实例化,并且设置弹出的红包占屏幕的比例,不然弹出的红包会占满整个屏幕,红色代码为设置大小代码。
red1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
LuckeyDialog.Builder builder = new LuckeyDialog.Builder(mContext,R.style.Dialog);//调用style中的Diaog
builder.setName("系统");
builder.setOpenButton("", new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int which) {
Intent intent = new Intent(mContext,Open.class);
startActivity(intent);
dialog.dismiss();
}
});
builder.setCloseButton("", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int i) {
dialog.dismiss();
}
});
Dialog dialog = builder.create();
Window dialogWindow = dialog.getWindow();
WindowManager m = getWindowManager();
Display d = m.getDefaultDisplay(); // 获取屏幕宽、高用
WindowManager.LayoutParams p = dialogWindow.getAttributes(); // 获取对话框当前的参数值
p.height = (int) (d.getHeight() * 0.7); // 高度设置为屏幕的0.6
p.width = (int) (d.getWidth() * 0.75); // 宽度设置为屏幕的0.65
dialogWindow.setAttributes(p);
dialog.show();
}
});
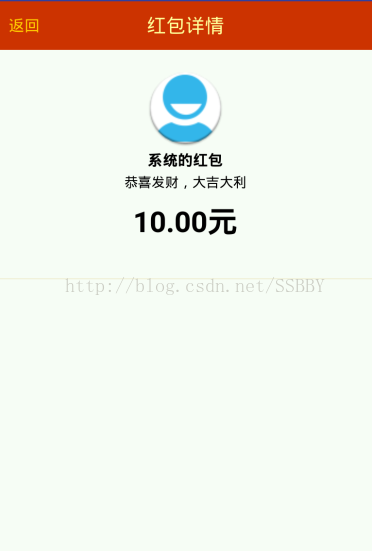
4,完成点击后的两种结果,即抢到和未抢到的两种结果,通过Intent跳转领取成功类或者跳出失败弹窗的简单逻辑即可。
①抢到的效果图,这里界面比较简单就不贴代码了。

②失败弹窗的效果图,这里的自定义弹窗代码与红包弹窗的代码基本相似,区别就在于少了个拆红包按钮而已,布局也相对简单,就不贴出来了,主要在这里面需要使用比例来规划几个部件的位置(参考上面的红包代码),否则无法适配多种屏幕,会出现压缩拉伸变形的情况。

到这里粗略的红包动画效果就基本完成了!当然实际应用中需要用到网络请求之类的,就再按照业务要求加入。
以上所述是小编给大家介绍的Android仿硬币转动微信红包动画效果,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
智能推荐
美国站群服务器的定义、功能以及在网站运营中的应用
在当今互联网的蓬勃发展中,站群服务器已成为网站运营和SEO优化中不可或缺的重要工具之一。尤其是美国站群服务器,在全球范围内备受关注。本文将深入探讨美国站群服务器的定义、功能以及在网站运营中的应用。美国站群服务器的定义、功能以及在网站运营中的应用美国站群服务器的定义美国站群服务器是指位于美国境内的多台服务器组成的网络群组或集群。这些服务器可以部署在不同的地理位置或不同的数据中心,但它们共享同一个管理控制面板或管理系统。站群服务器的主要目的是通过集中管理和资源共享来提高网站的效率和性能。美国站群服务器的作用。
vue页面中怎么显示多个空格-从普通空格到非断行空格与v-html的使用
v-html 的内容直接作为普通 HTML 插入—— Vue 模板语法是不会被解析的。在单文件组件,scoped 样式将不会作用于 v-html 里的内容,因为 HTML 内容不会被 Vue 的模板编译器解析。在你的站点上动态渲染任意的 HTML 是非常危险的,因为它很容易导致 XSS 攻击。请只对可信内容使用 HTML 插值,绝不要将用户提供的内容作为插值。产生的原因是因为在浏览器进行解析的时候, 会将多个空格合并成分成一个空格。可能跟使用vue2有关吧,上述的演示的代码使用的是vue3。
自动驾驶(八十五)---------端到端要来了
特斯拉FSD V12据说马上要推送国内,看油管视频貌似效果很好,这不得不引起警觉,端到端的自动驾驶真的要来了!自动驾驶行业里的芸芸众生将不得不面临新一轮的洗牌。我从不怀疑新技术更新迭代的速度,看看SpaceX发火箭的情况就知道:马斯克和资本家都残忍,端到端一上线,立刻裁员10%,相信这中间不少是V12之前的功勋人员,那也毫不留情一脚踢开!幸运的是,在中国还有一丝喘息之机,让你在有稳定收入的时候,能思考未来;这并不是中国资本家底线更高,而是他们缺少透过迷雾看穿本质的能力和决心。
国产麒麟系统下打包electron+vue项目(AppImage、deb)
国产麒麟系统下打包electron+vue项目(AppImage、deb)
使用RTSP将笔记本摄像头的视频流推到开发板
RTSP(实时流传输协议)是一种网络协议,用于控制音视频数据的实时流传输,常用于远程监控和视频会议。
laravel rabbitmq 队列
解决方案,这是一个来自.env文件的问题。将登录详细信息的名称从RABBITMQ_LOGIN更改为RABBITMQ_USER。
随便推点
QPixmap保存图片-程序员宅基地
文章浏览阅读8.7k次,点赞2次,收藏6次。这是一个简单的例子,将QPixmap对象保存为png或者jpg等格式的图片函数原型:使用指定的图像文件格式(format )和质量因数(quality )以给定的文件名(fileName)保存像素图到文件中。如果成功返回true;否则返回false。质量因子必须在[0,100]或1的范围内。指定0来获得小的压缩文件,100用于获得大的未压缩文件,-1用于使用默认设置bool QPixmap::save(const QString &fileName, const char *format =_qpixmap保存图片
体育赛事编排管理系统的设计与实现 毕设源码59094_比赛编排源代码-程序员宅基地
文章浏览阅读484次。体育赛事编排管理系统主要功能模块包括学院名称、单人赛事、报名信息(单人)、赛事类别、赛事安排(单人)、团体赛事、报名信息(团体)、赛事安排(团队)、赛事报告等信息维护,采取面对对象的开发模式进行软件的开发和硬体的架设,能很好的满足实际使用的需求,完善了对应的软体架设以及程序编码的工作,采取MySQL作为后台数据的主要存储单元,采用Java技术、Ajax技术进行业务系统的编码及其开发,实现了本系统的全部功能。本次报告,首先分析了研究的背景、作用、意义,为研究工作的合理性打下了基础_比赛编排源代码
编译iOS arm64 armv7 armv7s x86-64的第三方静态库_xcode 编译arm64 静态库-程序员宅基地
文章浏览阅读2.8k次。今日有幸得到项目经理的召唤,叫我编译一个既支持arm64 armv7 armv7s也支持虚拟器的静态库。泪崩了,我以前一直都没有搞过这个。后来上网查了一些资料得到初步的聊解。首先对名词进行解析一下。【armv7】iPhone 4/iPhone 4S【armv7s】iPhone 5/iPhone 5C【arm64】iPhone 5S_xcode 编译arm64 静态库
linux查光纤存储,CentOS 6.5光纤HBA配置和存储识别-程序员宅基地
文章浏览阅读1k次。设备 IBM V3700Brocade 300Qlogic 2560Dell R720存储已划分LUN主机已新增主机,主机和LUN映射已作 存储多路径设备需要的软件支持 默认情况下CenOS6.5最小化安装镜像已包含[root@localhost ~]# rpm -qa |grep device-mapperdevice-mapper-libs-1.02.79-8.el6.x86_64device..._linux 6.5 hba 在线识别存储
Vue简单示例——weex跨平台解决方案-程序员宅基地
文章浏览阅读4k次,点赞27次,收藏41次。Vue简单实例——创建一个基本的weex应用_weex
windows mysql开启远程连接-程序员宅基地
文章浏览阅读4.8k次,点赞2次,收藏7次。关于虚拟机开启远程端口_windows mysql开启远程连接