文章目录前言一、vue2和vue3双向数据绑定原理的区别?二、生命周期的变化三、diff不同 前言 一、vue2和vue3双向数据绑定原理的区别? vue2 的双向数据绑定是利用ES5 的一个 API Object.definePropert()对数据进行...
”vue“ 的搜索结果
1、首先需要安装第三方插件,这是我们使用自动将 px 单位转化为 rem 单位的插件,命令如下: //可以将 px 单位自动转化为 rem 单位 npm install postcss --save-dev npm install [email protected] --save-dev...
当数据发生变化时,Vue 3会通过对比新旧虚拟DOM的差异,找出需要更新的部分,然后仅更新那些需要变化的部分,而不是直接操作真实的DOM。它可以在组件的模板中指定一个目标,使得组件的内容可以被渲染到目标的位置,...
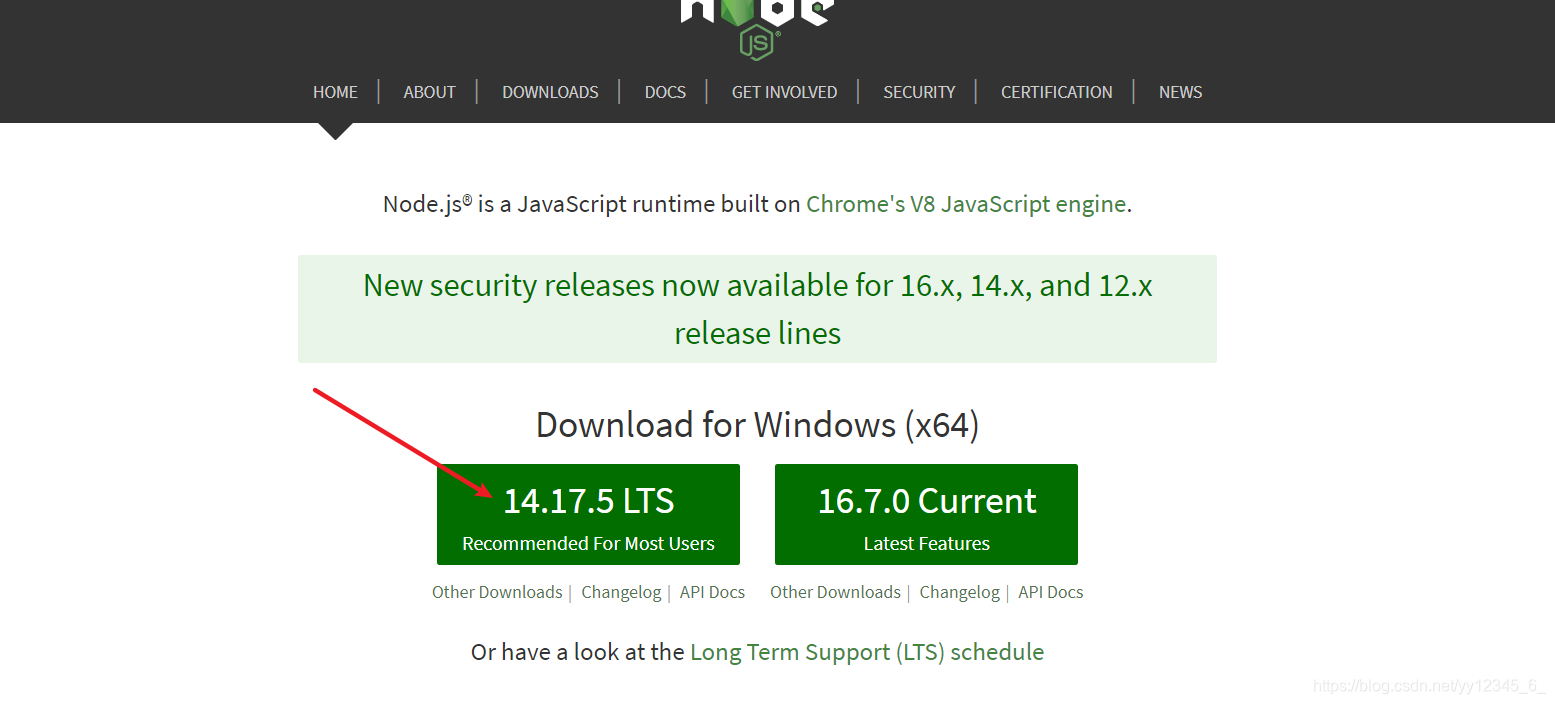
Vue 3 是 Vue.js 框架的最新版本,它引入了一些全新的特性和改进。本文将介绍如何安装 Vue 3、Vue 3 的基础知识以及 Vue 3 的实战演练。您可以从 Vue CLI 的官方网站 https://cli.vuejs.org/下载最新版本的 Vue CLI...
Vue3 + TS + Element-Plus 封装Tree组件 使用示例
Node.js — 随处运行 JavaScript (nodejs.org)
适用于vue3的pdf预览组件,对vue3-pdf-app插件进行二次封装。
第一种 (npm run build)打包的形式 第二种 (npm run test)直接启动的形式 第三种 使用docker镜像打包脚本
例如第二个请求里参数,是从第一个接口中拿到的 asyncgetOrderDto(){ awaitthis.$get("url"+this.dataId) .then(data=>{ if(data){ this.orderDto=data; } }) .catch(error=>...aw...
vue3-particles使用方法
发现饿了么的组件是竖向的 并且也不符合项目需求,便对组件进行修改。
Seal^_^【送书活动第一期】——《Vue.js+Node.js全栈开发实战(第2版)》
vue路由配置
标签: vue.js 前端 javascript
解析vue中的process.env
vue2和vue3区别
Vue3项目中引入 ElementUI详解,ElementPlus引入使用。
vue3学习项目参考
vue 和 vue cli 的版本对应和安装方法
推荐文章
- centos7初始化mysql 5.7.9(源码安装)-程序员宅基地
- undefined reference to `cvHaarDetectObjects'()(人脸检测)_cvhaardetectobjects未定义-程序员宅基地
- 如何将参数传递给批处理文件?_批处理 传递参数-程序员宅基地
- C++的一些小总结 类 静态成员变量/函数 this指针_c++ class 静态指针函数-程序员宅基地
- springboot小区物业管理系统7ffeo[独有源码]如何选择高质量的计算机毕业设计_小区物业管理系统er图-程序员宅基地
- mac-gradle的安装和配置,掌握这些知识点再也不怕面试通不过_mac gradle配置-程序员宅基地
- 2032:【例4.18】分解质因数(信奥一本通)-程序员宅基地
- html怎么设置默认状态,网页中如何设置默认图片?方式介绍-程序员宅基地
- milp的matlab的案例代码_matlab30个案例分析案例5代码-程序员宅基地
- html实现/ 简约好看、美观大方的个人导航页源码/开源个人主页html源码_个人导航html-程序员宅基地